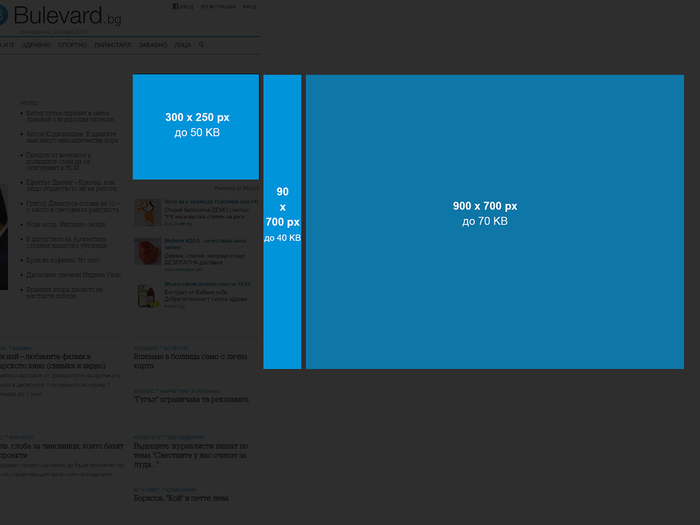
Bulevard.bg - Side kick banner

банерът е съставен от три части – стандартен банер – 300х250 до 50 KB, който след интеракция от страна на потребителя се разтваря и избутва сайта в дясно, като се зарежда рекламен формат с размер 900х700 до 70 KB. След интеракция, банерът се свива обратно до размер 90х700 до 40 КВ. Задължително е наличието на бутони “Затвори” и “Виж отново”. Резолюция на банера – мин. 1024х768 рх.
Actionscript 2 - Assign the following function call to the button’s on (release) event:
on (release)
{
getURL(_root.clickTag, "_blank");
}
IMPORTANT: please pay attention to the character case in _root.clickTag variable!
Actionscript 3 - Add the following piece of code to its first frame:
var clickTag:String=LoaderInfo(this.root.loaderInfo).parameters.clickTag;
target_button.addEventListener(MouseEvent.CLICK, targetUrlHandler);
function targetUrlHandler(e:MouseEvent):void{
if(clickTag){
var req:URLRequest = new URLRequest(clickTag);
if(!ExternalInterface.available){
navigateToURL(req, "_blank");
}else{
var strUserAgent:String = String(ExternalInterface.call("function(){return navigator.userAgent;}")).toLowerCase();
if(strUserAgent.indexOf("firefox")!=-1||(strUserAgent.indexOf("msie")!=-1&&
uint(strUserAgent.substr(strUserAgent.indexOf("msie")+5,3))>=7)){
ExternalInterface.call("window.open", req.url, "_blank");
}else{
navigateToURL(req, "_blank");
}
}
}
}
- All creatives should have an active area over its whole surface and throughout the complete animation sequence (both in folded and unfolded state) with the following function calls attached:
Actionscript 2
on (rollOver){
if(flash.external.ExternalInterface.available){
flash.external.ExternalInterface.call(_root.doexpand);
}else{
getURL("javascript:"+_root.doexpand+"();","_self");
}
}
on (rollOut){
if(flash.external.ExternalInterface.available){
flash.external.ExternalInterface.call(_root.dolittle);
}else{
getURL("javascript:"+_root.dolittle+"();","_self");
}
}
Actionscript 3
var doexpand:String=LoaderInfo(this.root.loaderInfo).parameters.doexpand;
var dolittle:String=LoaderInfo(this.root.loaderInfo).parameters.dolittle;
target_button.addEventListener(MouseEvent.ROLL_OVER, mouseRollOver);
target_button.addEventListener(MouseEvent.ROLL_OUT, mouseRollOut);
function mouseRollOver(e:MouseEvent):void{
if(doexpand){
ExternalInterface.call(doexpand);
}
}
function mouseRollOut(e:MouseEvent):void{
if(dolittle){
ExternalInterface.call(dolittle);
}
}
- The larger creative needs a closing cross to make it disappear on user interaction with a function call attached to it, named onCrossClick. The ‘closing cross’ is a rectangular button with a size of at least 14x14 pixels; it usually displays not only a cross but also the word ‘Close’.
Actionscript 2
on (release){
if(flash.external.ExternalInterface.available){
flash.external.ExternalInterface.call(_root.onCrossClick);
}else{
getURL("javascript:"+_root.onCrossClick+"();","_self");
}
}
Actionscript 3
var onCrossClick:String=LoaderInfo(this.root.loaderInfo).parameters.onCrossClick;
closeButton.addEventListener(MouseEvent.CLICK,closeAds);
function closeAds(e:MouseEvent):void{
if(onCrossClick){
ExternalInterface.call(onCrossClick);
}
}